Cloudinary and Imgix are big names in the image and video processing industry.
Imgix offers a subset of the functionality of Cloudinary, as it's specialized in media processing, whereas Cloudinary supports media processing, media storage, and media management (functionally to make organizing and searching through assets easier).
Both services offer image processing and video processing, so it's natural to ask:
When it comes to image and video processing, which is right for me?
In this article, we'll answer this question by giving you a side-by-side comparison of Imgix S3 vs. Cloudinary, with a summary of when to use each.
As a bonus: we'll present Bytescale's Image CDN as a 3rd option, which is a great cost-effective alternative to both for image processing.
Cloudinary vs Imgix: Features
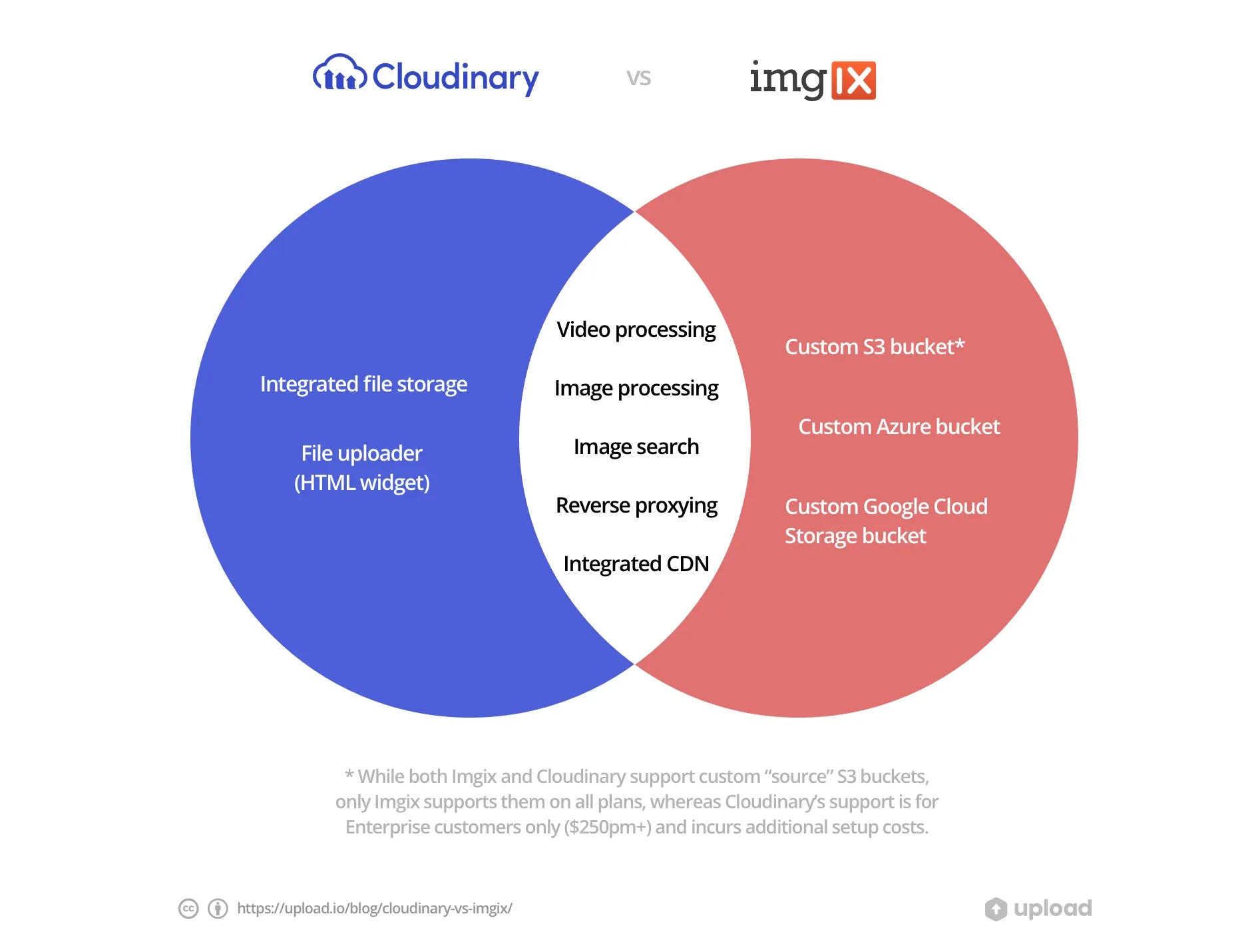
Both Cloudinary and Imgix offer a similar core set of features:

The difference is primarily in integrated storage: Cloudinary provides it, but Imgix doesn't.
This makes Cloudinary better suited to users who want an all-inclusive solution, which handles the end-to-end process from a user uploading a file in a form, to displaying it resized on another page.
By contrast, Imgix's feature set makes it more appealing – at least at first glance – to those wanting to handle file uploads and storage themselves.
Let's take a closer look at the features to compare the two services...
Cloudinary vs Imgix: User Interface (UI)
When it comes to dashboards, Cloudinary appears to be the most intuitive, whereas Imgix lacks a few important UX considerations.
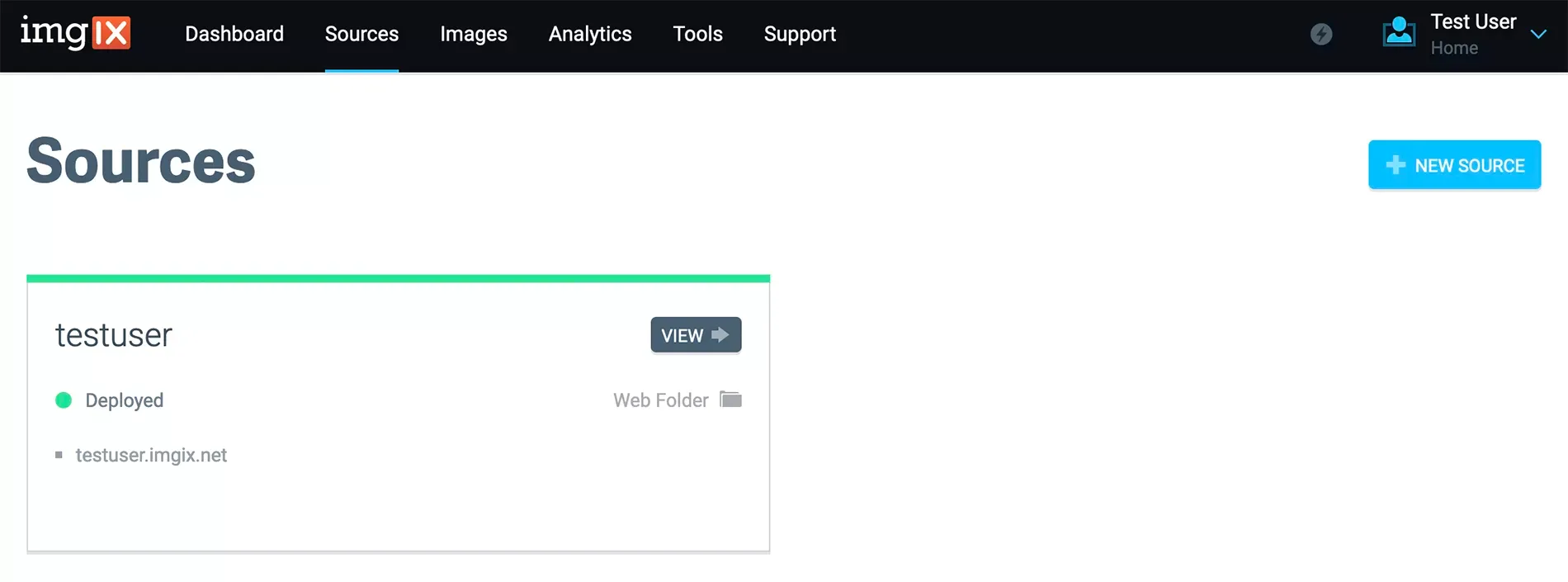
Let's start with Imgix's dashboard:

With Imgix's dashboard, our main issue is the lack of a transformation builder, no links to documentation, and next-to-no onboarding. This made the service very difficult to use – and to get to grips with – immediately after signing up.
Since Imgix is an image and video processing platform, after creating your account, the first thing you naturally want to do is process an image or video. However, since there's no obvious way to do this in the dashboard, you're forced to jump back to Imgix's homepage (or to Google) to learn how to use the product.
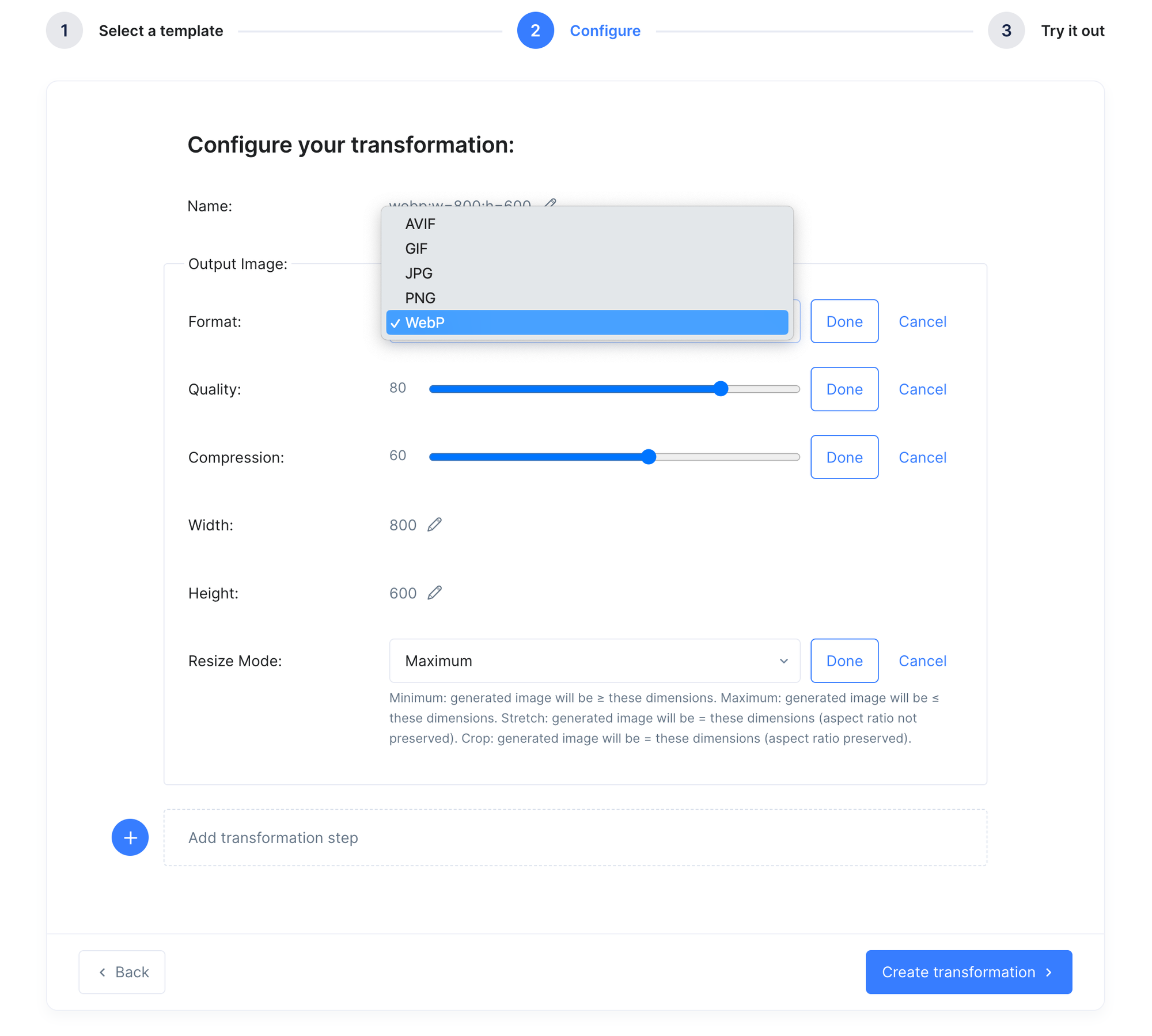
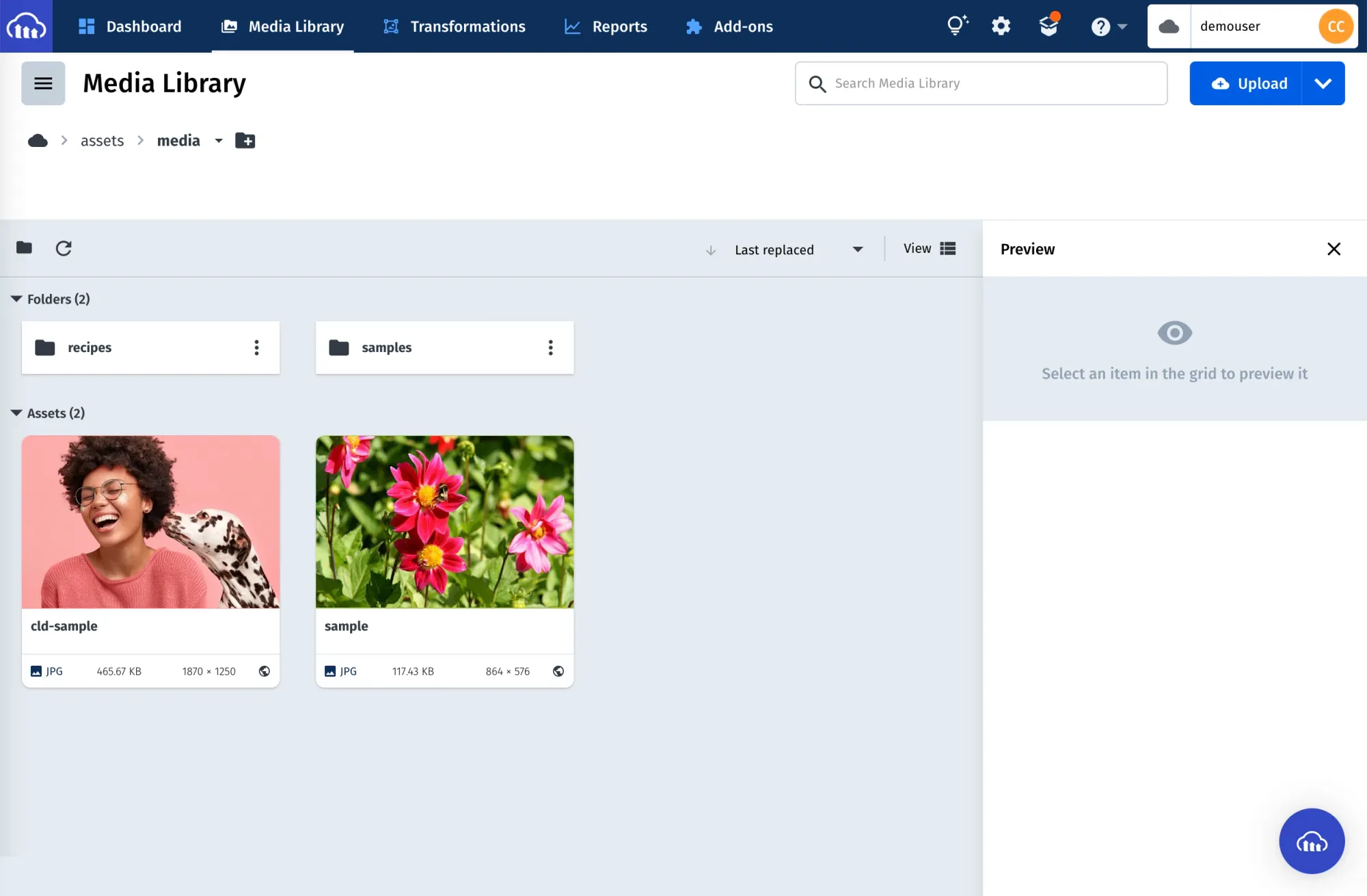
By contrast, we found Cloudinary's dashboard to be very intuitive: it includes everything you "signed up for" in the top navigation, including a file transformation library and a transformation builder:

On the topic of transformation builders: Bytescale's dashboard also includes a transformation library, a transformation builder, links to product documentation, and an interactive "getting started" guide:

If you want to try Bytescale's dashboard, you can sign up for free here.
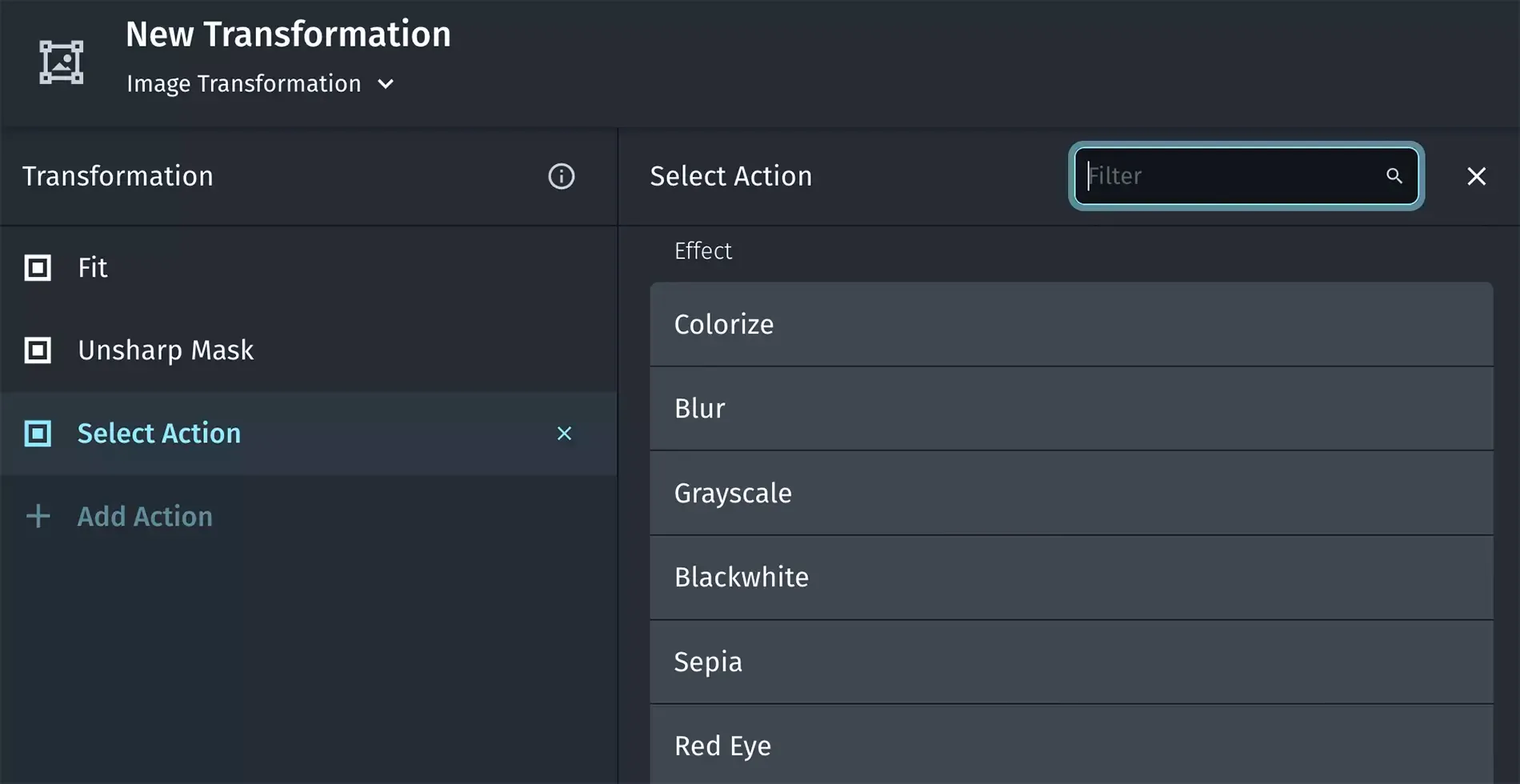
If we focus a little more on Imgix's vs Cloudinary's image transformation builders, the first thing we'll highlight is we found Cloudinary's a little easier to use:

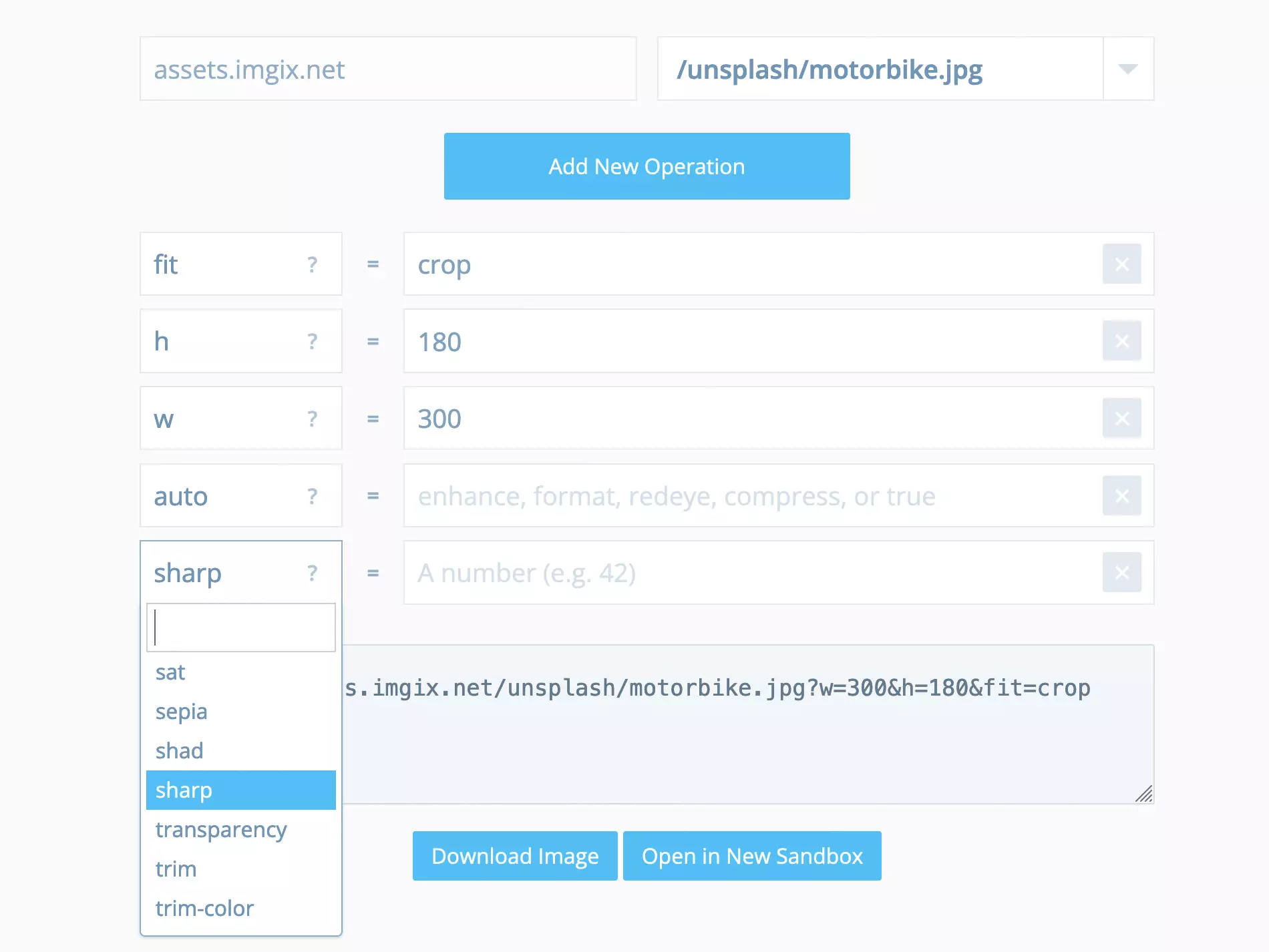
After locating Imgix's transformation builder (it's hosted on a separate microsite), we found the options to be extensive, but the UI itself was lacking:

Imgix's transformation builder UI appeared to have the following shortcomings:
- No form field validation.
- All 127 image parameters were displayed in a single dropdown (without any grouping).
- No inline descriptions against the parameters (within the dropdown), meaning you had to know what all 127 parameters meant (to make an informed selection).
- No hints around how parameters are related. (For example, the
fitparameter has no effect if you don't also specifywand/orh. This should be expressed or enforced through the UI like it is in Cloudinary, but it isn't in Imgix.):
Despite these UI shortcomings, there's no doubt that Imgix has a powerful set of features – it just seems to lack a rich UI. Since this section is about UI and UX, we have to give the point to Cloudinary, since its dashboard – with its built-in transformation builder – is more intuitive than Imgix's.
Winner for User Interface (UI): Cloudinary
Cloudinary vs Imgix: File Storage
Out of the two services, only Cloudinary supports file storage.
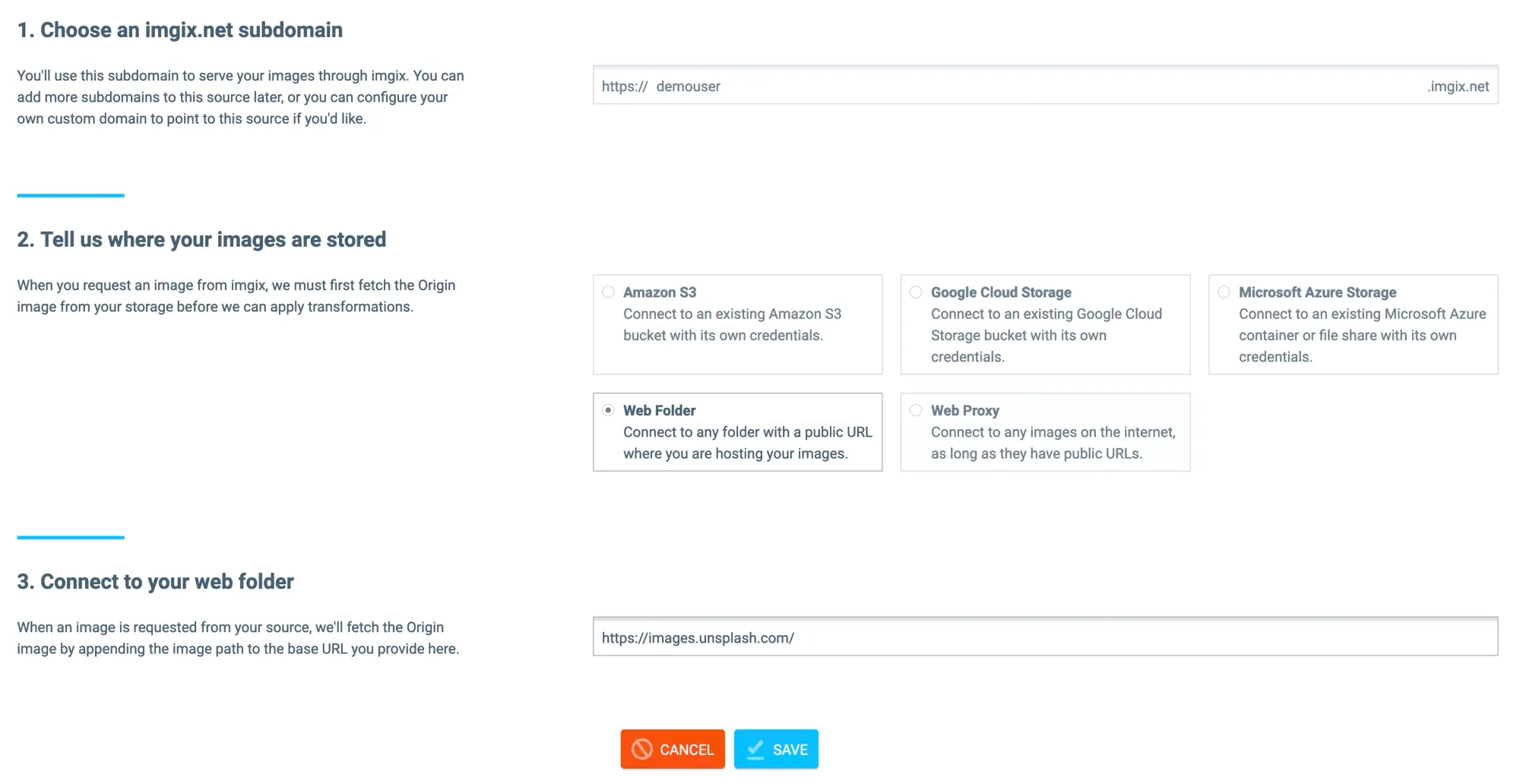
Imgix must be used as a proxy for existing storage backends:

Imgix supports five different storage backends:
- Amazon S3 (you must create the bucket yourself).
- Google Cloud Storage (same as above: create the bucket yourself)
- Microsoft Azure Storage (same as above: create the bucket yourself)
- Web Folder (reverse proxy where the upstream path is specified in each HTTP request, and the upstream base URL is pre-configured by you in the Imgix dashboard – see above)
- Web Proxy (reverse proxy where the entire URL is specified in each HTTP request)

By contrast, Cloudinary includes both a proxy mode (like Imgix) and file storage. This makes it convenient if you don't currently have a solution configured.
Winner for File Storage: Cloudinary (Imgix is a proxy, so does not provide its own storage)
Cloudinary vs Imgix: Uploading via Website Forms
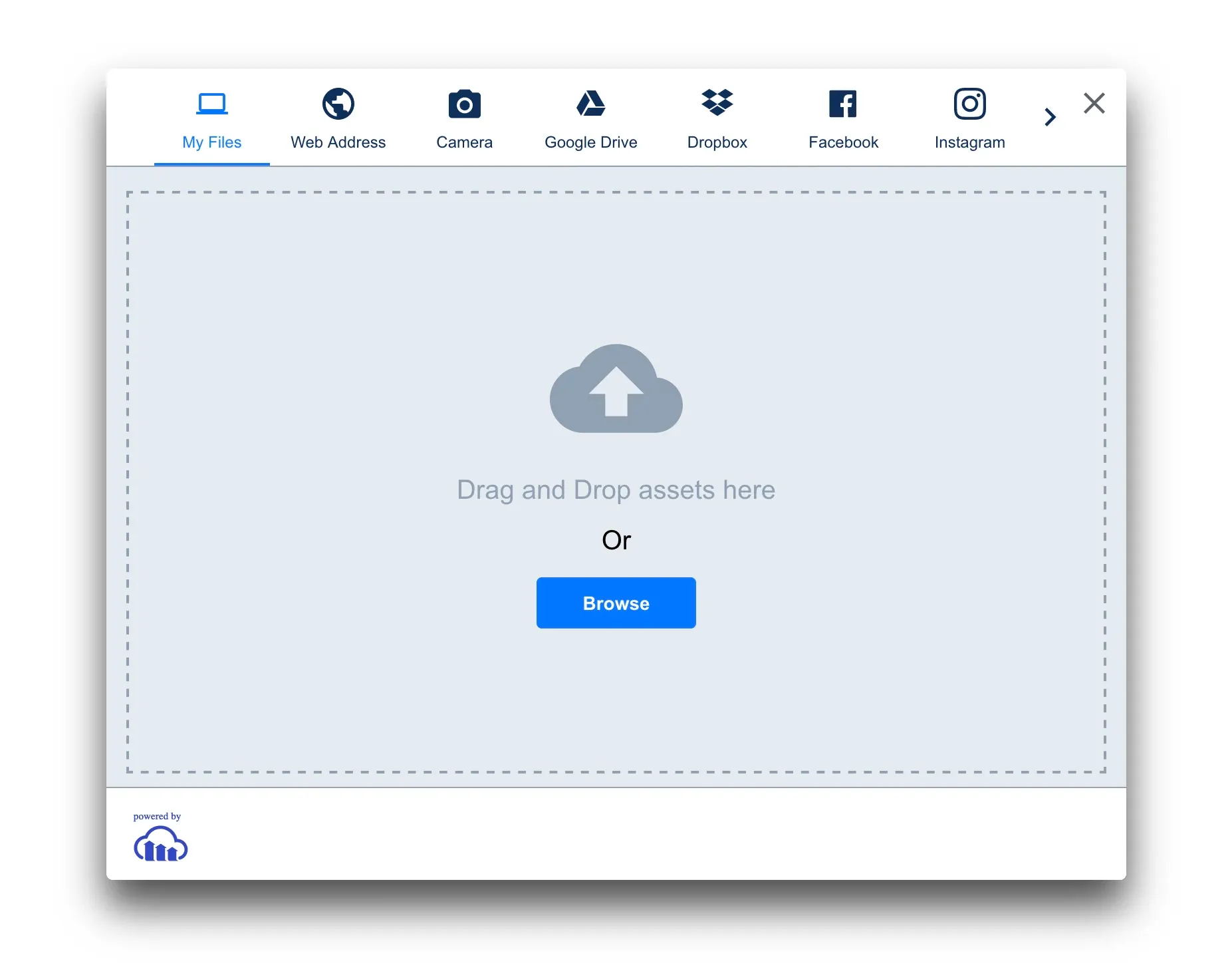
When it comes to adding file uploads to your website's forms, only Cloudinary provides SDKs and widgets to make the process simpler:

While Imgix allows file uploads via the dashboard, they don't provide a file upload API, SDK, or widget to allow you to upload files from your website's or app's forms.
Instead, you must implement all file upload functionality for yourself, using your storage backend's SDKs and APIs (e.g. S3 / Azure Storage / Google Cloud Storage).
Winner for File Uploading (From The Browser): Cloudinary (Imgix does not provide any file upload SDKs, APIs, or widgets)
Cloudinary vs Imgix: Video Processing
Imgix supports "eager processing" only: eager processing is when videos are processed automatically upon upload.
Cloudinary supports eager processing, lazy processing (where the video is encoded at the time it's requested), and explicit processing (when an API call must be made to explicitly encode the video).
More impressive is Cloudinary's support for streaming videos back to the user while they're being encoded – this feature is available under Cloudinary's lazy video encoding.
Cloudinary and Imgix video encoding behaviors:
| Encoding Behavior | Cloudinary | Imgix |
|---|---|---|
| Eager Encoding | ✅ | ✅ |
| Explicit Encoding | ✅ | ❌ |
| Lazy Encoding | ✅ | ❌ |
When it comes to video processing functionality, Cloudinary is the clear winner, since it provides both video transcoding and video manipulation (e.g. trimming, cropping, and other adjustments):
| Video Processing Features | Cloudinary | Imgix |
|---|---|---|
| Video Transcoding | ✅ | ✅ |
| Video Manipulation | ✅ | ❌ |
In terms of browser-friendly video delivery, both Cloudinary and Imgix support adaptive bitrate streaming (ABS).
ABS is a relatively new technology that adjusts the quality of a video stream based on the available bandwidth and CPU capacity. When searching for video processing services, you should always check if they support ABS – and in this case, both do.
Cloudinary and Imgix supported video formats:
| Video Output Format | Cloudinary | Imgix |
|---|---|---|
| HLS | ✅ | ✅ |
| MP4 | ✅ | ✅ |
| FLV (Flash Video) | ✅ | ❌ |
| MPEG-2 | ✅ | ❌ |
| MPEG-2 Transport Stream | ✅ | ❌ |
| MPEG-DASH adaptive streaming | ✅ | ❌ |
| MKV | ✅ | ❌ |
| MOV | ✅ | ❌ |
| OGV (Ogg Video) | ✅ | ❌ |
| WebM | ✅ | ❌ |
| WMV | ✅ | ❌ |
Sources: Cloudinary video formats and Imgix video formats.
As you can see from these comparison tables: Cloudinary is the clear winner for video processing.
Winner for Video Processing: Cloudinary
Cloudinary vs Imgix: Image Processing
Let's start by comparing the image formats supported by each service:
Cloudinary and Imgix supported image input formats:
| Image Input Format | Cloudinary | Imgix |
|---|---|---|
| AI | ✅ | ✅ |
| Animated WebP | ✅ | ❌ |
| Animated PNG | ✅ | ✅ |
| AVIF | ✅ | ❌ |
| BMP | ✅ | ✅ |
| BW | ✅ | ❌ |
| DJVU | ✅ | ❌ |
| EPS | ✅ | ❌ |
| FBX | ✅ | ❌ |
| FLIF | ✅ | ❌ |
| GIF | ✅ | ✅ |
| GLB | ✅ | ❌ |
| GLTF | ✅ | ❌ |
| HEIC | ✅ | ✅ |
| HEIF | ✅ | ✅ |
| ICO | ✅ | ✅ |
| ICNS | ❌ | ✅ |
| JPEG | ✅ | ✅ |
| JPEG2000 | ✅ | ✅ |
| JPEG XR | ✅ | ✅ |
| OBJ | ✅ | ❌ |
| PCT | ❌ | ✅ |
| ✅ | ✅ | |
| PLY | ✅ | ❌ |
| PNG | ✅ | ✅ |
| PSD | ✅ | ✅ |
| RAW (ARW) | ✅ | ❌ |
| SVG | ✅ | ✅ |
| TARGA | ✅ | ❌ |
| TIFF | ✅ | ✅ |
| U3MA | ✅ | ❌ |
| USDZ | ✅ | ❌ |
| WEBP | ✅ | ✅ |
Cloudinary and Imgix supported image output formats:
| Image Output Format | Cloudinary | Imgix |
|---|---|---|
| AVIF * | ✅ | ✅ |
| BMP ** | ✅ | ❌ |
| GIF | ✅ | ✅ |
| JPG | ✅ | ✅ |
| JPG XR | ✅ | ✅ |
| JPG 2000 | ✅ | ✅ |
| PNG | ✅ | ✅ |
| WebP * | ✅ | ✅ |
* AVIF and WebP are new image formats. Websites and apps can benefit from faster page load times by adopting these output formats.
** BMP isn't particularly useful as an image delivery format: it's an old format that doesn't provide any image compression. For most websites requiring ultra-high image quality, it's often sufficient to use JPG with minimal compression enabled. As such, you shouldn't consider BMP support as a strong advantage.
Next, let's discuss image manipulation:
| Operation Type | Operation | Cloudinary | Imgix |
|---|---|---|---|
| Resize | Absolute Resize | ✅ | ✅ |
| Resize to Fit | ✅ | ✅ | |
| Resize to Cover | ✅ | ✅ | |
| Cropping | Absolute Crop | ✅ | ✅ |
| Smart Crop (based on entropy/detail) | ❌ | ✅ | |
| Smart Crop Objects (using AI) | ✅ (Requires add-on) | ❌ | |
| Smart Crop Faces (using AI) | ✅ | ✅ | |
| Masking | Manual Masking | ✅ | ✅ |
| Automatic Background Removal | ✅ | ❌ | |
| Composition | Overlay Images | ✅ | ✅ |
| Overlay Text | ✅ | ✅ | |
| Effects | Stylistic (Sepia, Vignette, etc.) | ✅ | ✅ |
| Adjustments (Brightness, Contrast, etc.) | ✅ | ✅ | |
| Red Eye Removal | ✅ | ✅ | |
| Animation (GIF, WebP, etc.) | Enable/Disable Looping | ✅ | ✅ |
| Change Frame Rate | ✅ | ✅ | |
| Extract Frame as Image | ✅ | ✅ | |
| Convert to Video | ✅ | ✅ |
For image processing, Cloudinary is the clear winner: it supports more input image formats than Imgix. Both support a similar number of image manipulation operations.
Winner for Image Processing: Cloudinary
Cloudinary vs Imgix: CDN Performance
All media processing platforms we're aware of – including Imgix and Cloudinary – use an existing content delivery network (CDN) to improve the download speeds of the images and videos they serve.
When it comes to CDN performance, all we're concerned about is which CDN the service uses, and ultimately if it's a good CDN or a bad CDN. So, the question is...
Which CDN does Imgix use? Which CDN does Cloudinary use?
The answer is both use the Fastly CDN.
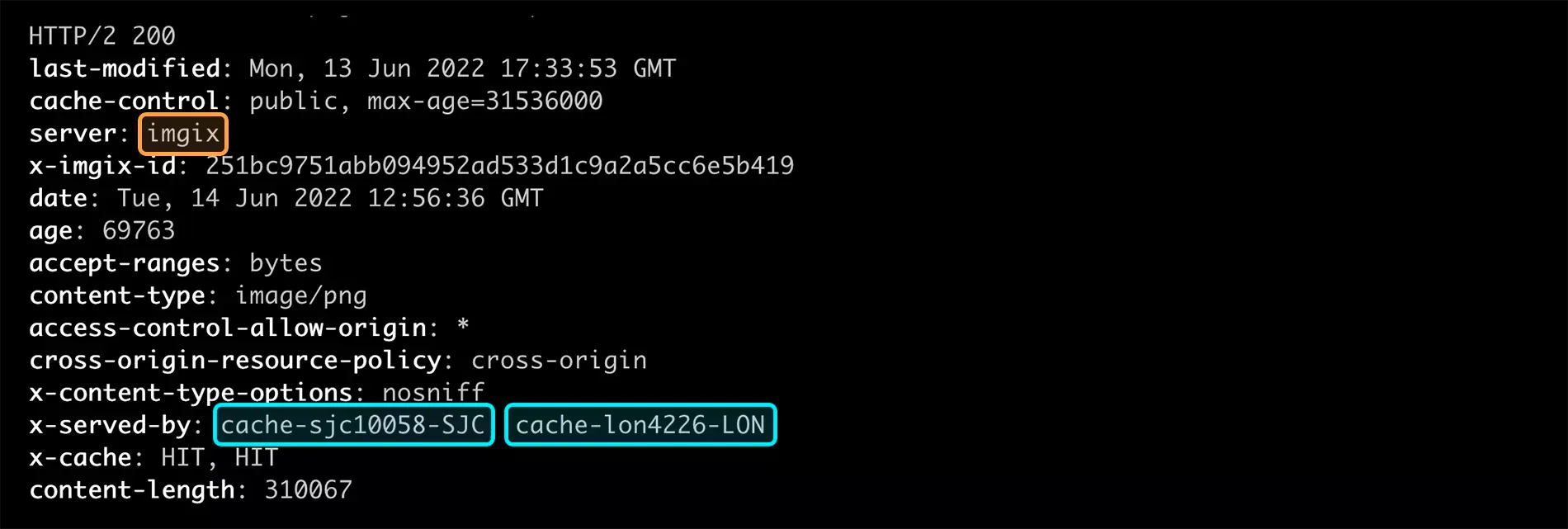
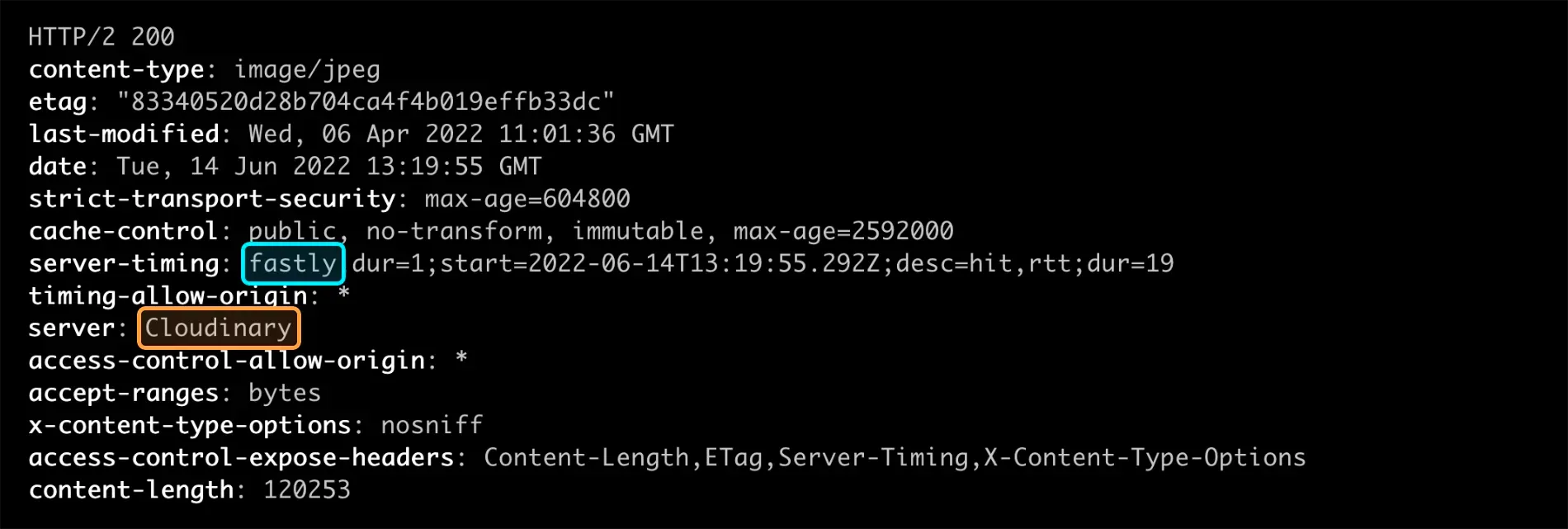
We can prove that both Imgix and Cloudinary use Fastly by inspecting the HTTP responses from each.
Below is Imgix's HTTP response header:

And here's Cloudinary's HTTP response header:

So Cloudinary and Imgix offer the same CDN performance, right?
No, they're not quite the same.
This is because Cloudinary also offers multi-vendor CDN support to its Enterprise Plan customers (currently priced at over $250pm). This feature, which is only offered by Cloudinary, dynamically switches between Akamai, AWS CloudFront, and Fastly, providing even greater CDN coverage. For this reason, Cloudinary wins the CDN performance battle.
Winner for CDN Performance: Cloudinary (Imgix offers the same performance as Cloudinary's off-the-shelf plans. However, Cloudinary offers better performance than Imgix on its Enterprise Plan.)
Cloudinary vs Imgix: Pricing
Cloudinary and Imgix offer very different pricing models:
Cloudinary uses a credit-based system, and you spend credits between 3 resources:
- Storage
- Bandwidth
- Transformations
Imgix uses fixed-quota plans, which focus on how many "origin images" you can transform: an origin image is an original image (hosted on your S3 bucket). For example, if you have 10 original images, and serve 100 variations of each, giving you 1,000 images in total, you would only need a plan to cover 10 "origin images".
Imgix uniquely offers unlimited bandwidth. However, there's a catch! The unlimited bandwidth usage on Imgix comes with a fair usage policy of 100MB per month per "origin image" (explained above). In practical terms, this means if you serve 100KB image thumbnails via Imgix, you can only serve each image thumbnail ~34 times per day (before you exceed the 100MB monthly limit per image).
So, is Imgix cheaper than Cloudinary?
To answer this, we need to perform a total cost of ownership (TCO) analysis for each service, using a realistic example project...

Let's say we're building Flickr.
Requirements:
- We need to accept image uploads from our users.
- We need a file upload UI in our website's forms, with an image cropper, and file upload progress bars.
- We need to display these uploaded images, resized, on other parts of the website.
- We estimate 1000 unique visitors per day (immediately after launching the website). Each visitor on average will upload 1 raw photo, and download 100 photo thumbnails. (We've chosen 1 raw upload per visitor to account for the fact that most visitors will only be downloading.)
- We estimate that of the 100,000 thumbnails downloaded per day, over the course of a month, only 10,000 unique images were used to derive them. (This is relevant for Imgix's pricing, as this equates to 10,000 "origin images" per month.)
- We assume the average raw photo size is 10MB and the average thumbnail size is 0.1MB.
Our capacity plan:
- +297GB storage / month. Calculation = 365/12 * 1000 unique visitors * 1 raw uploads * 10MB raw photo size
- 297GB upload bandwidth / month. Calculation = same as above
- 297GB download bandwidth / month. Calculation = 365/12 * 1000 unique visitors * 100 photo thumbnails * 0.1MB thumbnail size
Now for the hidden cost: our development team's time!
- Build a decent file upload flow for our website's forms. This time cost applies to Imgix only, since Cloudinary includes one: 160 man-hours.
- Build the backend code for signed S3 file uploads. This time cost applies to Imgix only, since Cloudinary's upload widget will handle this for us: 20 man-hours.
- Maintenance for the above. This applies to Imgix only, since there's no custom development work to be performed for Cloudinary: 4 man-hours per month.

To calculate our breakeven point (BEP) for using Imgix vs Cloudinary, we first need to associate some costs to the above resources:
For manual labor costs:
- Assume $70 per man-hour.
For our Imgix costs:
- $0.012 per original image per month.
For our AWS costs (when using Imgix):
- S3 upload bandwidth is free.
- S3 download bandwidth is $0.09 per GB.
- S3 storage is $0.023 per GB.
For our Cloudinary costs:
- Cloudinary uses a credit-based system.
- One Cloudinary credit is roughly $0.37.
- One Cloudinary credit buys you 1GB of storage or 1GB of download bandwidth or 1000 image transformations.
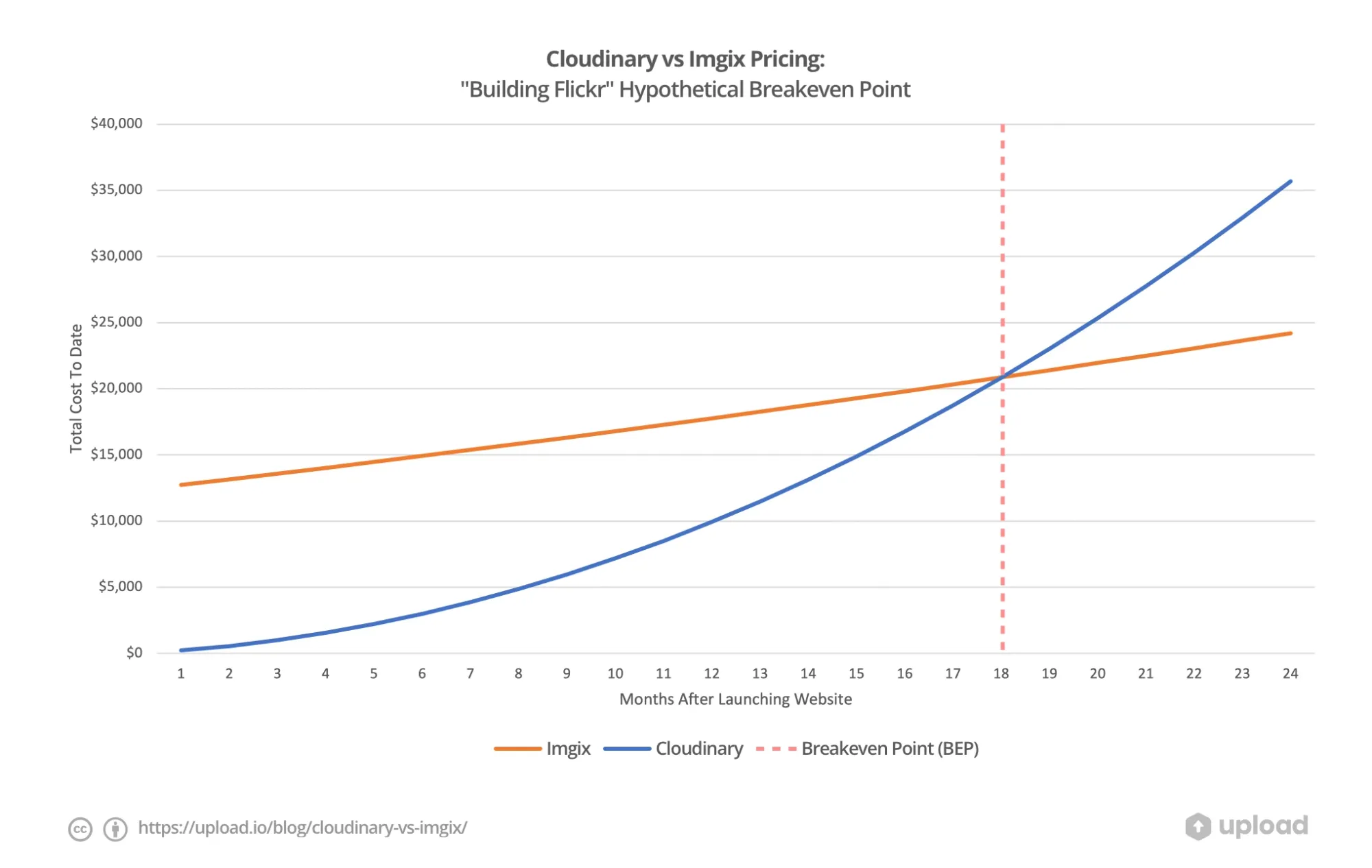
Breakeven Point (BEP) for Cloudinary vs. Imgix Pricing:

As you can see, Cloudinary's price curve is far steeper than Imgix's. This is solely due to Cloudinary's higher storage costs, which is the compounding cost in any online service that accepts file uploads from users (and doesn't delete them).
While Imgix's and S3's combined costs (the orange line) appear flat/linear, they are indeed still exponential. It's just not obvious compared to the more aggressive compounding costs of Cloudinary.
So, which is cheaper: Imgix or Cloudinary?
Well, the questions you really need to ask yourself are:
- How certain is your project's success?
- Does Imgix offer everything you need? If not, do you have the time to build the missing parts (which may already be offered by Cloudinary)? E.g. building a custom file upload interface, including all the backend code, etc.
- Are there better things you can use spend your development time on instead? (Generally speaking, you should focus on building your product's unique features first, and then aim to reduce costs later by insourcing common functionality, like file upload UIs and processes.)
If you answered "Yes, yes, no" to the above questions: then Imgix is the better option. However, you may find Cloudinary will save you money in the short term.
Winner for Pricing: Draw (Imgix has lower ongoing costs, but larger upfront costs if you need to accept file uploads from your users. To determine which is most economical, you need to plot your own breakeven point – like the one above – and then answer the above 3 questions.)
Conclusion
Let's conclude our findings for Imgix vs Cloudinary:

If you need image processing:
- Imgix is best if you want to handle image storage yourself (in S3 / Azure / Google Cloud).
- Cloudinary is best if want image uploads on your website's forms to be handled for you.
- Bytescale is a great third option: it supports external storage (both read and write), image/video/audio processing, and comes with easy-to-use file upload SDKs and file upload widgets for your website's forms.
If you need video processing:
- Cloudinary beats Imgix. Cloudinary supports a lot more video processing and video delivery options than Imgix. Specifically: only Cloudinary supports video manipulation (e.g. trimming, watermarking, etc.), whereas Imgix only supports video transcoding.
- Bytescale also offers a comprehensive Video Processing API »
Whichever you choose, we hope the above information helps, and that you found it useful! 😊
